Washington Solar Energy
Industries Association Website

Overview
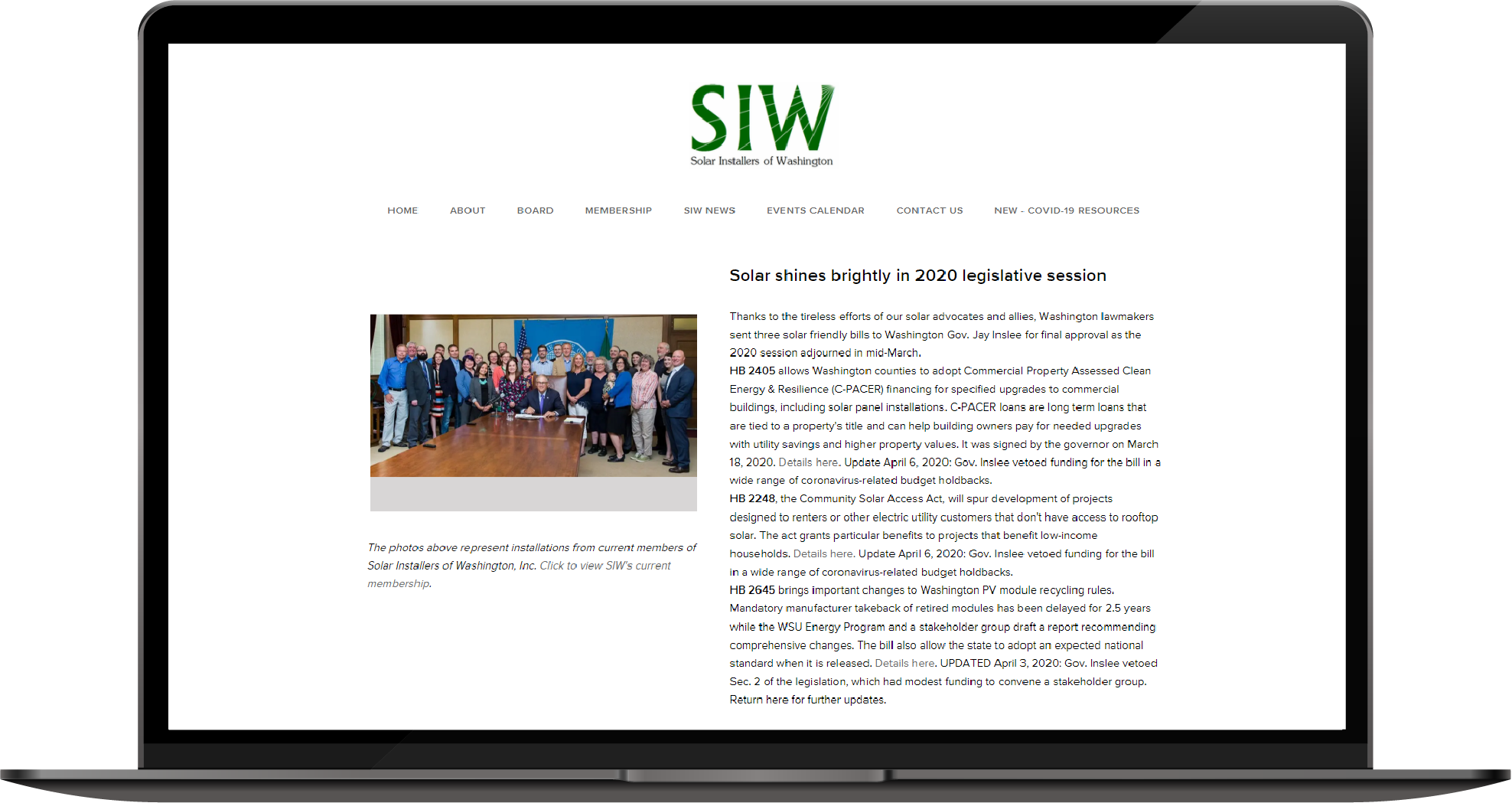
A team consisting of myself and a colleague, Ash Cooke, undertook the task of redesigning and developing a website for Solar Installers of Washington, a solar energy trade association, in their pursuit to rebrand themselves as Washington Solar Energy Industries Association (WASEIA).
My Role
I acted as a UX Designer, Web Designer, and Web developer. I also aided in user research to help restructure and improve the site’s information architecture.
- Original site was difficult to update
- A main function of the site is for people to be able to join the organization or donate to the organization. Both features were buried and hard to find
- The information architecture was difficult to navigate through
- There was redundant and overlapping content
Challenges
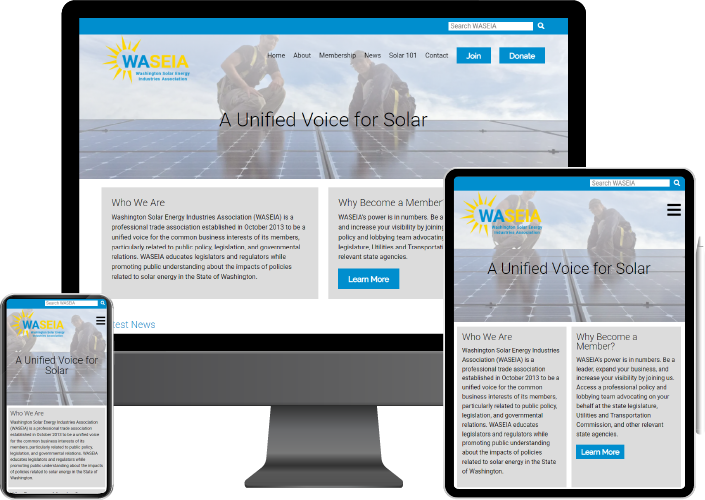
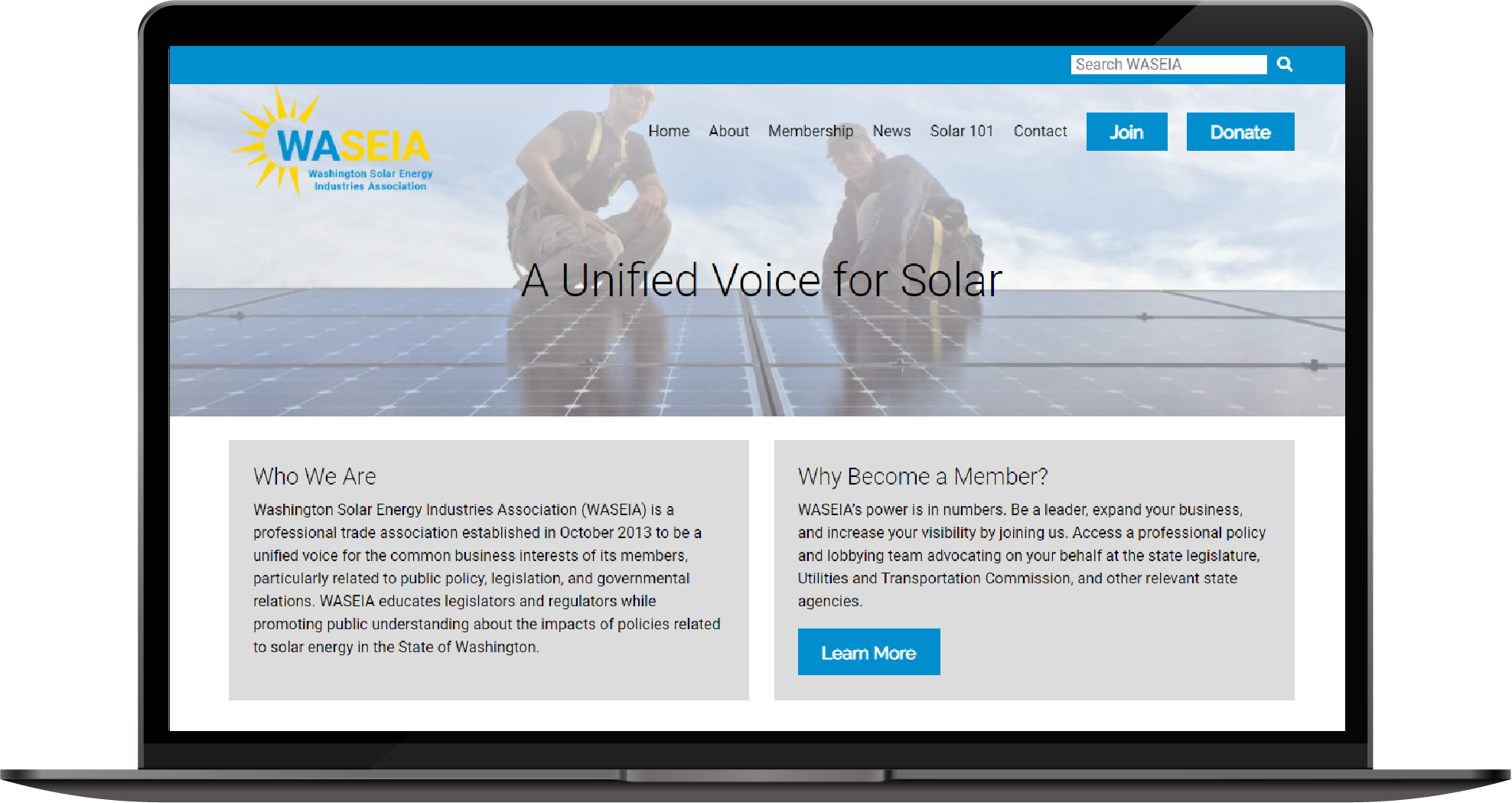
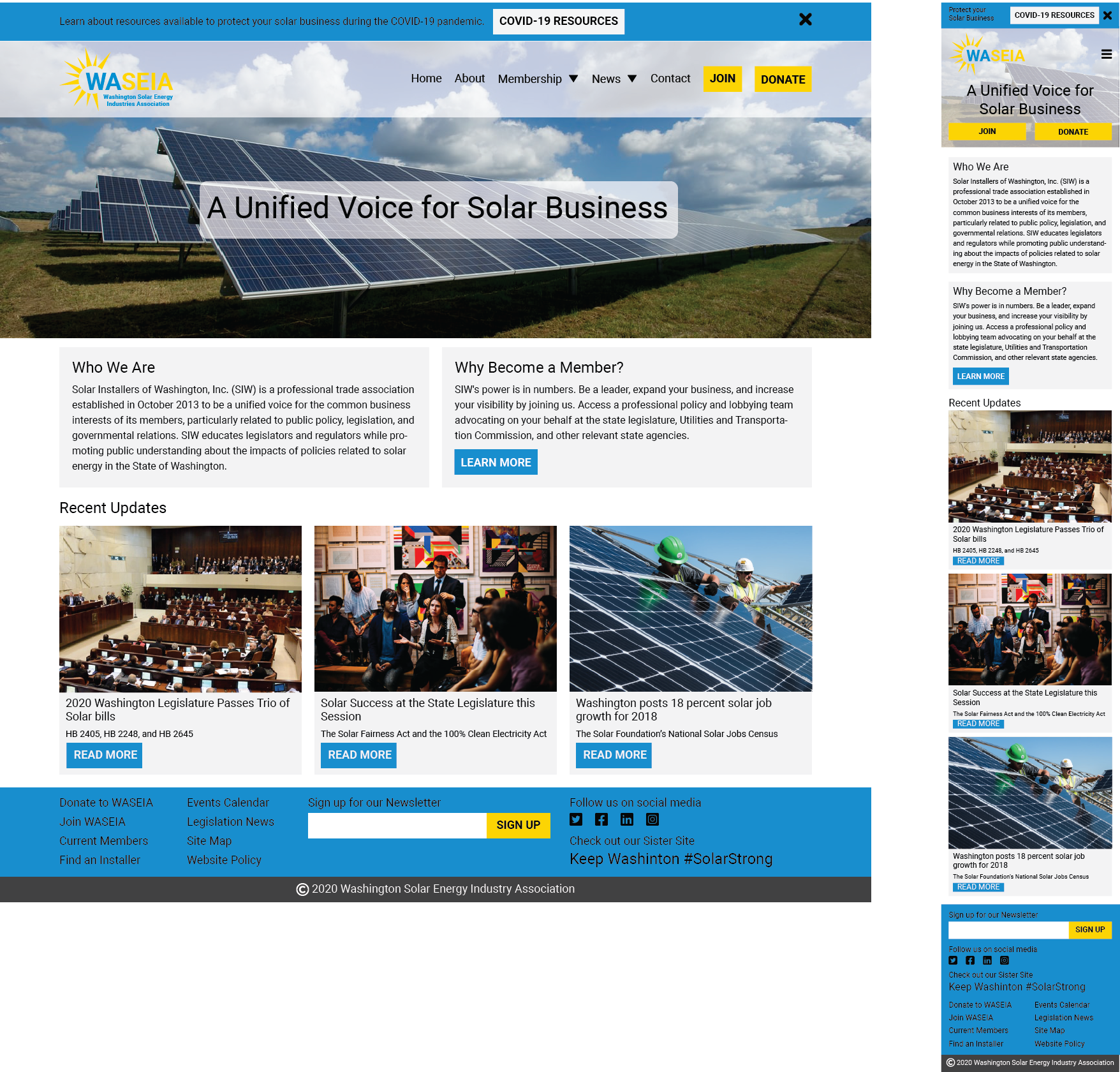
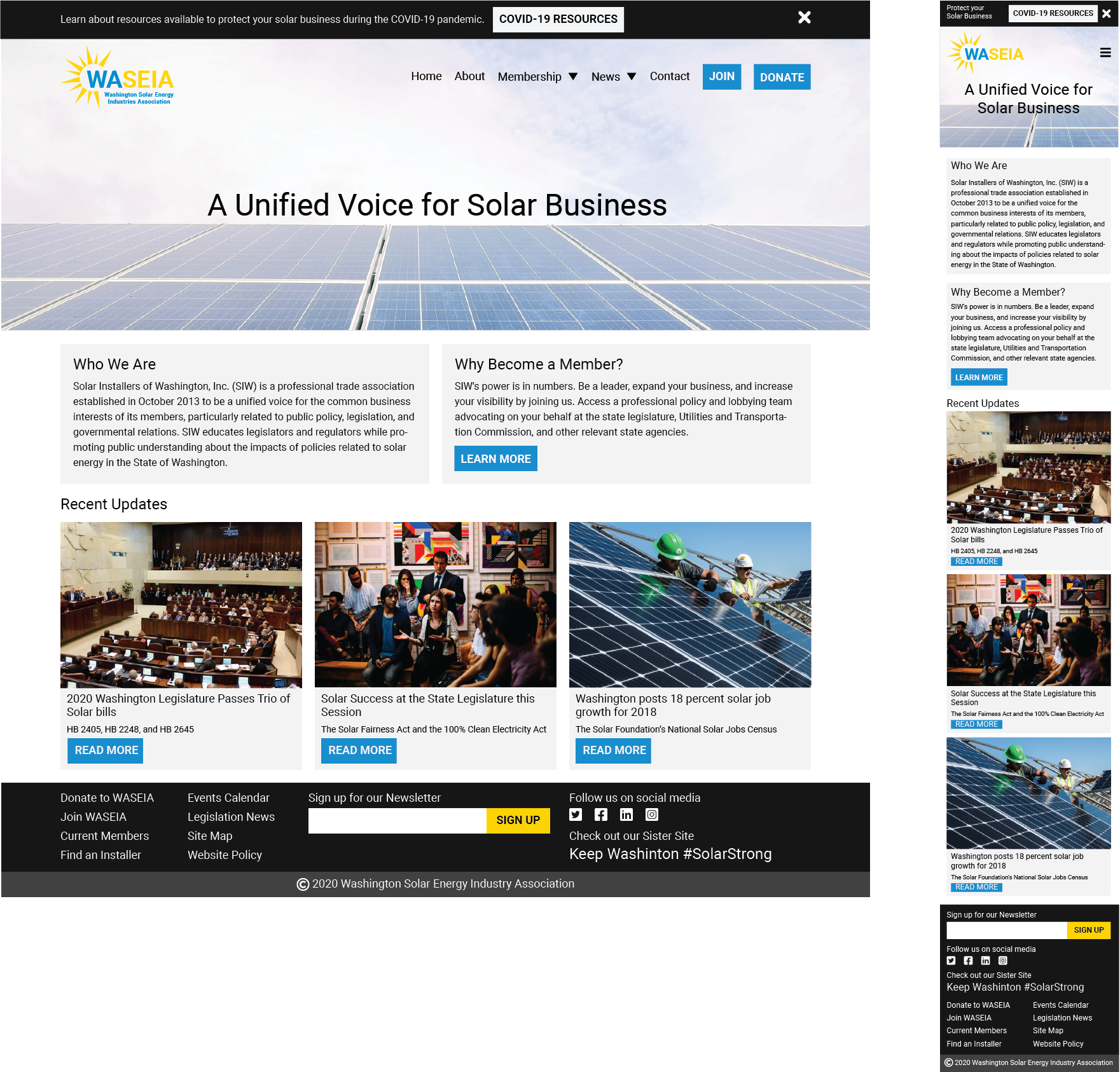
- Designed and developed the website within WordPress for easy updateability
- Created and prominently displayed “Join” and “Donate” call to action buttons by the navigation
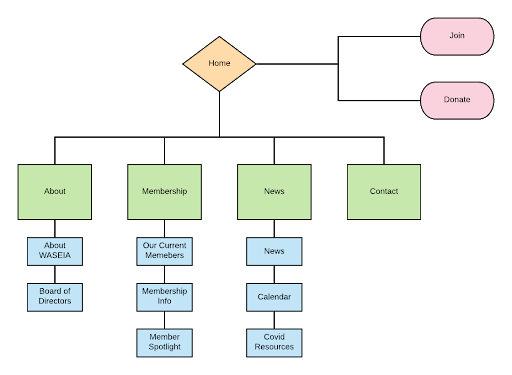
- Performed and analyzed a card sort to help restructure the information architecture
- Reorganized and consolidated content
Solutions


Process
The initial client interview was used to establish target users, website goals, and the overall vision of the rebranding and website redesign. This time was also used to establish design guidelines to showcase the brand identity such as fonts, colors, and logos. We then made a list of website feature requirements.
The current information architecture (IA) was then outlined. From there, we put together a communication brief which we shared with the client.
After meeting and discussing client feedback, we moved on to the restructuring of information architecture. This began by conducting a closed card sort using the current IA to pinpoint changes that we should make to it.
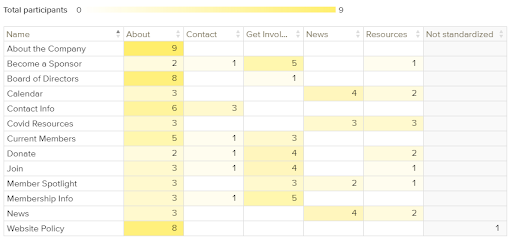
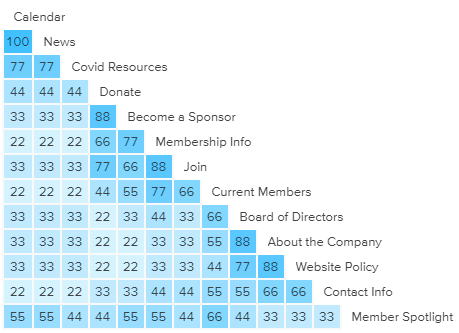
We analyzed the results using a standardization grid and similarity matrix. This gave us visibility into the direction we should head, allowing us to draw up the first version of the new IA.


After several iterations of the IA, along with communications with the client, we decided upon a final version.
The visual design process began with various wireframes. After the client approved the wireframes, we began iterating through various mockups to send to the client.


Once a version was decided upon, we began the coding. A custom WordPress theme was used, originally developed by my colleague. We coded within this custom theme using PHP, JS, jQuery, HTML, and CSS. A select couple of trusted plugins were also used as well.
Once complete, a handoff document was created to give to the client so that the WASEIA team would have the necessary information to have control over their new site.