Embeddable Classes and Events
Component for Providence Health

Overview
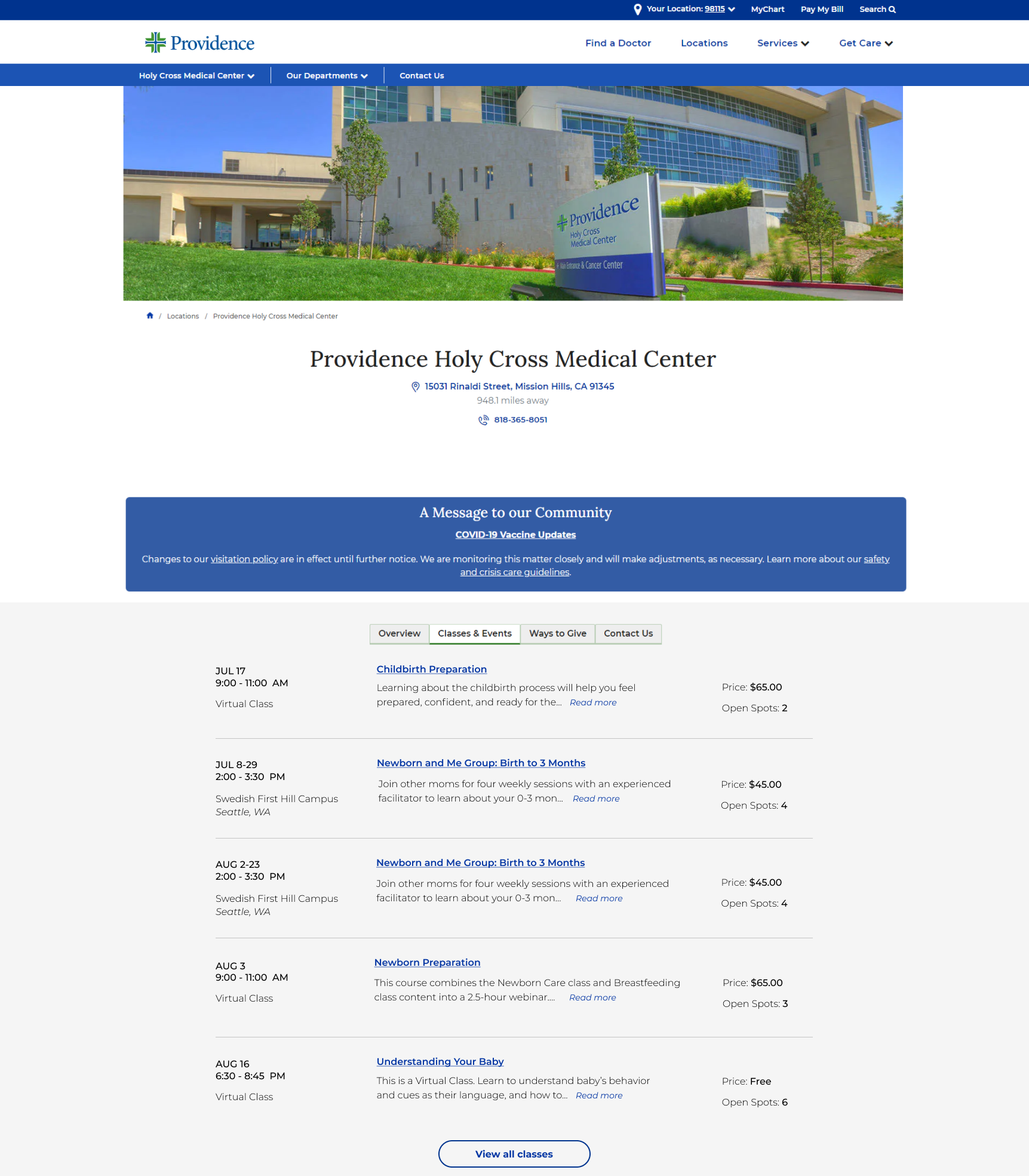
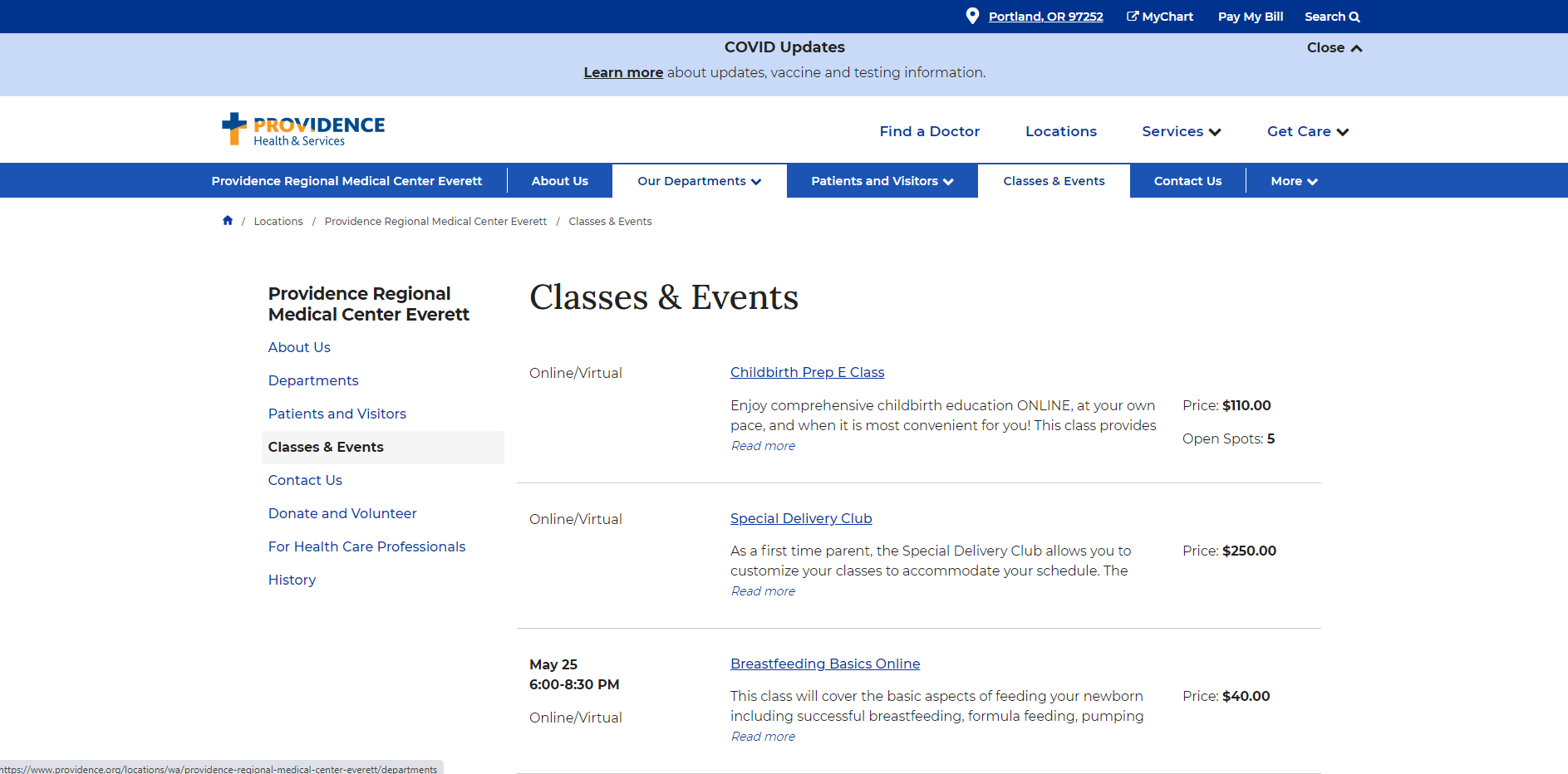
Prior to creating this embeddable design, the only way to view classes and events across the Providence website was to link out to an external site with either a button or text link. We wanted to create an embeddable widget that would allow users to see classes right on the Providence page. The widget would need to be modular enough to use across various page templates and on different parts of the page.
Purpose of Widget
To allow users to view classes on page vs. having to link to another site
Design Requirements
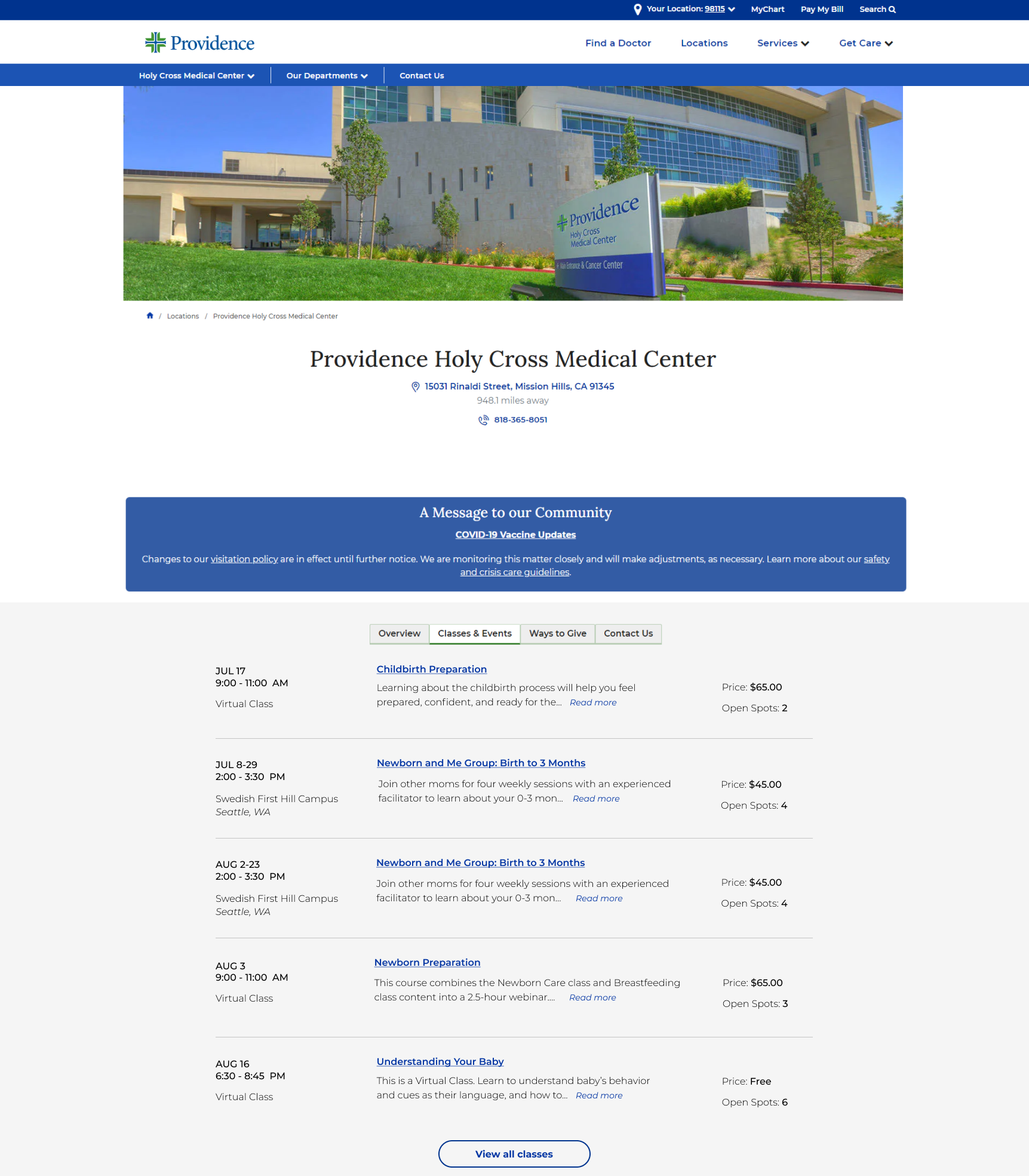
- Needed to display the following for each class and event:
- Name and description of class or event (with link for expanded description)
- Time, date, location
- Price
- How many spots are available
- Ability to link out to external’s site full list of classes/events
- Built in a way that component can be used on different page types and in different locations, with the ability to choose how many classes will be displayed
- Cannot take up too much space, especially in mobile
My Role
UI designer
Process and Design
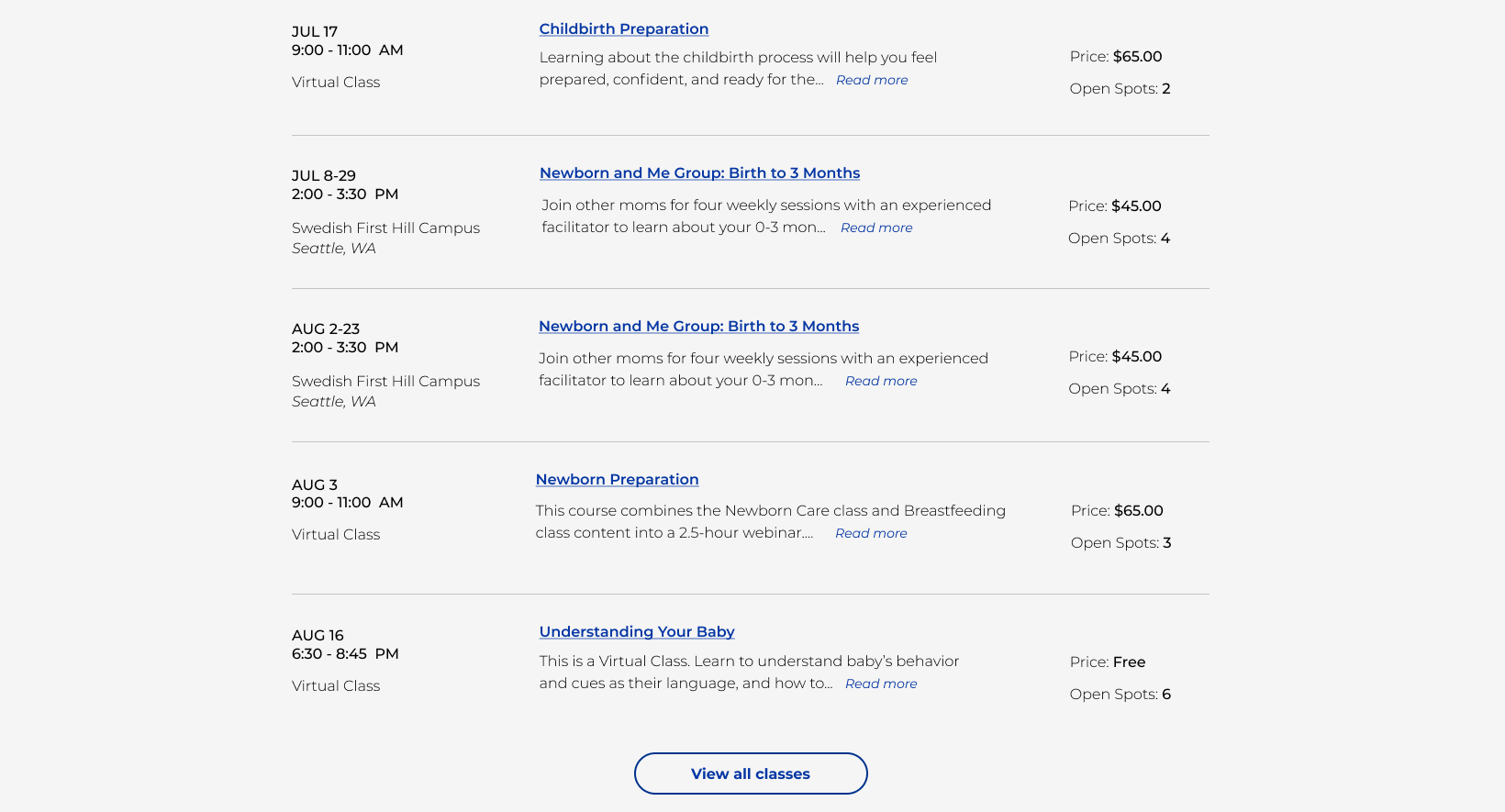
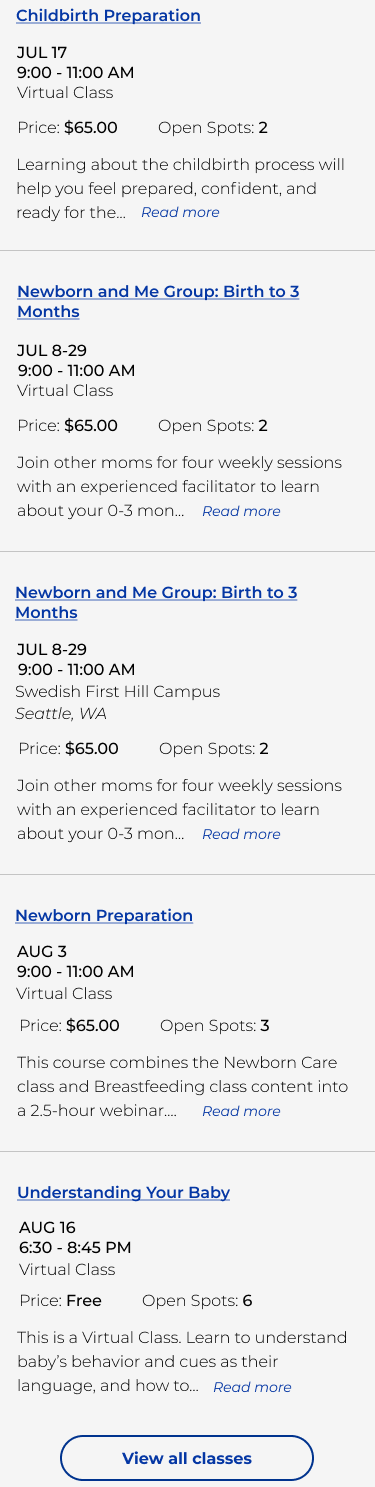
The content needed to be organized concisely to be formatted as a list, since pages would display between 4-10+ classes and events.
I used a combination of font-weight, font-size, and negative space to achieve a readable layout.
The desktop view stretches across the page to allow a list view without much scrolling. The mobile view is organized slightly different to optimize screen space.